文章首发于公众号【小白书签】:https://mp.weixin.qq.com/s/RYldtQzAouEKZYDcCmM7Yw
上篇文章我们提到,微信公众号同步助手 Wechatsync 由于长期未更新,部分平台同步文章会失败。然后有其他大佬贡献了代码,修复了一些问题,代码依然是开源的。那么,我们如何把更新后的源代码打包成浏览器可用的扩展程序文件呢?
看网上说要配置系统环境,安装 Node.js 和 npm 以及设置系统变量等等,真是越看越迷糊!其实非常简单,只需要安装 Node.js 一款软件,然后输入两个命令就好了。只是在实际操作过程中,有一些细节需要注意。
Node.js 使用默认选项一路 Next(下一步)安装就行,安装好就已经包含了 npm 并自动添加配置了系统变量。由于网上较多推荐 node-v16.x 系列版本的软件,因而小白在这里选用的 node-v16.20.2 LTS(长期支持版,下载地址有提供)。
Wechatsync 官方的开发指南中提供了插件开发命令,我们直接使用命令就可以打包了:

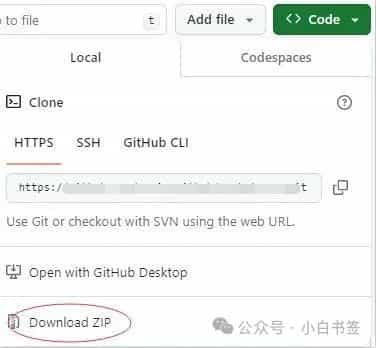
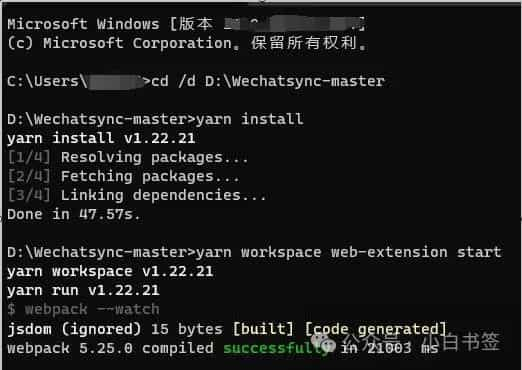
把源码下载到电脑并解压缩,我这里解压到了 D 盘根目录,源码根目录路径为: D:Wechatsync-master从开始菜单以管理员身份运行[1]命令提示符,使用 cd命令切换到你的项目所在的根目录。我的项目在 D 盘,故命令为:cd /d D:Wechatsync-master[2]然后使用命令 yarn install安装所有依赖,接着使用yarn workspace web-extension start即可完成打包。打包后的扩展文件在 web-extension插件目录下的dist文件夹中,将这个文件夹拖放到浏览器扩展管理页面即可安装(可参考上篇文章)

PS,中间可能会出现一些警告(warning)信息,可以忽略,只看最终是否能打包成功就行了。
总结
通过介绍,您是不是发现,正如小白上文所说的非常简单呢?我们只需要安装 Node.js,然后使用yarn install和yarn workspace web-extension start两个命令就打包好了!
https://url26.ctfile.com/d/948726-59601619-905edc?p=7890 (访问密码: 7890)
| 注释&引用







评论0